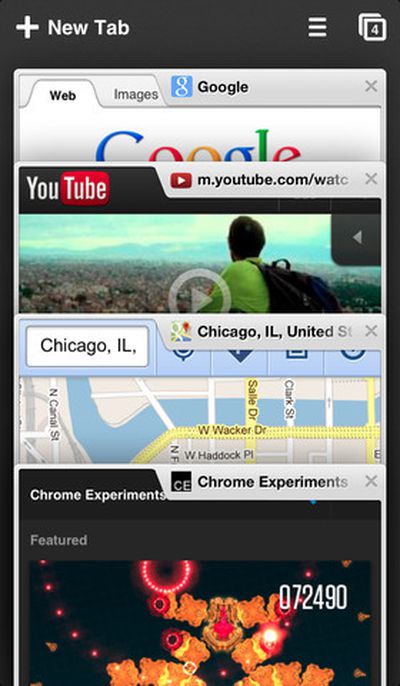
Google has updated their Chrome for iOS mobile web browser with Passbook support, the ability to open PDFs in other apps and more.

What's New in Version 23.0.1271.91
- Open PDFs in other apps
- Save your boarding passes and tickets with Passbook
- Seeing garbled characters? Turn on text encoding detection in settings.
- Stability and security improvements
- Many bug fixes
The browser will prompt the user to add a ticket or boarding pass to Passbook if the site supports Passbook and .pkpass file types. Chrome for iOS is the mobile version of their full featured Google Chrome web browser for desktops and is available for free for both iPad and iPhone in the App Store. [Direct Link]




















Top Rated Comments
- WebKit is not an Apple project. It was originally known as KHTML/KJS (http://lists.kde.org/?l=kfm-devel&m=104197092318639&w=2), a LGPL'ed HTML/Javascript engine made by the KDE project (http://www.kde.org). Apple forked the code base around version 3.0.2 and renamed it WebKit (yes, KHTML/KJS was already pretty advanced, and was powering what I considered the best browser at the time, Konqueror).
- Google surpassed Apple for Webkit commits (http://techcrunch.com/2010/02/06/google-apple-webkit/) around 2010. Also, the Webkit team is not "funded by Apple", it's quite evenly distributed (http://trac.webkit.org/wiki/WebKit%20Team) with even outsiders.
- Google has their own Javascript engine in the desktop version of Chrome : V8 (http://code.google.com/p/v8/). Apple doesn't allow 3rd party Javascript/HTML rendering engines in the App store, otherwise I'm pretty sure Google would simply incorporate V8 and let Apple have its little fun time with Nitro on its own. As it stands, Apple is artificially limiting competition in the Browser arena on iOS.
So maybe your vitriol is misplaced here. It is apparently quite ignorant of the reality behind WebKit, the App Store model and development in general too.
The more you know.
----------
The Youtube is ranked #3 in the App Store this morning, Chrome sits at #57, the free app section.
However, Google does not share's Apple management policies and has such, doesn't have small core teams that they assign to projects based on priorities. Google has a Chrome team, and they have a Youtube team. Both are independant of each other and are not a single entity where work on one project interferes with work on another.
So "update Youtube first" makes no sense. Why should the Chrome team twiddle their thumbs and not provide updates if they can ? Why should they wait for the Youtube team ?
Update that first please.
The YouTube app still doesn't support AirPlay or the iPad, why would anyone want to use that?
Users must use the built in Webkit UI Webview for any apps that want to display a website.
Unfortunately this does not include the nitro enhancements.
Google and almost every developer ever would LOVE to be able to use their own web renderer in iOS. But they cant.
You know - it's things like this that make me... sad.
Chrome is on the same open source version of WebKit that Apple has funded for the past 10 years.
It doesn't have the nitro engine, which Apple spent hundreds of thousands, if not millions of dollars developing - for Safari, not WebKit.
Freeloaders like Google should write their own engine for the app, not ask Apple to give them theirs for free.