In the next official update to macOS Mojave, Apple's Safari browser will enable automatic Dark Mode for websites that support it.

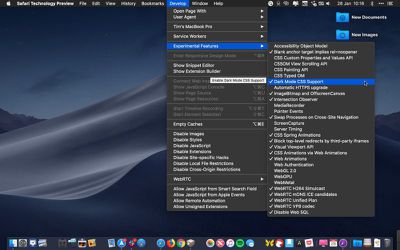
Since the release of Safari Technology Preview 68 in October, Apple has been building support for the use of Dark Mode CSS, which can be enabled via its Develop -> Experimental Features menu. The experimental feature has now also made its way into the latest macOS Mojave 10.14.4 developer beta.
macOS Mojave enables users to switch between Light and Dark mode via System Preferences -> General. With the latest macOS developer beta installed, websites that support the new CSS query will automatically adapt their color scheme to match whichever system-wide option the user has enabled.

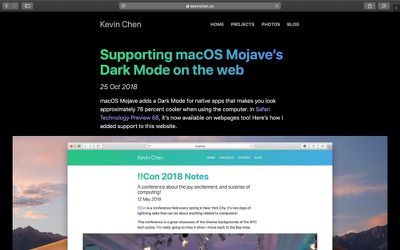
As noted by iDownloadblog, developers running the macOS 10.4.4 beta can test out the new feature by visiting software engineer Kevin Chen's website, which already supports the new Safari CSS media query. Everyone else can give it a spin by downloading the latest version of Safari Technology Preview, which can be run alongside vanilla Safari in any version of macOS Mojave.






















Top Rated Comments
Respectfully, if you're happy with implementing Dark Mode as an afterthought, the 5 minute approach will probably suffice. If, however, you do things properly, you need to consider the aesthetics/UX of the site as a whole and make all the same considerations you would when designing the default aesthetics/UX.
Maybe if the site is extremely basic with 95% of it black text on white background, you'd get away with it. The issue is that if users start to expect all sites to work with Dark Mode, you create a huge problem.
Love the idea and the direction.
Side note: I hope this points to iOS13 having a dark mode!
https://darkreader.org
No CSS editing is needed for that one.
https://cascadea.app
This one lets you customize the CSS of any website further. For example, I used this addon to invert the NYT logo, because Dark Reader didn't automatically do that. It lets you tweak and customize things even more.