Apple Releases Safari Technology Preview 126 With macOS Monterey Features
Apple today released a new update for Safari Technology Preview, the experimental browser Apple first introduced in March 2016. Apple designed the Safari Technology Preview to test features that may be introduced into future release versions of Safari.

The current Safari Technology Preview release is built on the new Safari 15 update included in macOS Monterey, and as such, it includes several Safari 15 features. There's a new streamlined tab bar with support for Tab Groups to organize tabs, along with improved support for Safari Web Extensions.
Live Text allows users to select and interact with text in images on the web, but the macOS Monterey beta and an M1 Mac is required. There's also Quick Notes support for adding links and Safari highlights to remember important information and ideas.
Other updates include WebGL 2 and new HTML, CSS, and JavaScript features.
The new Safari Technology Preview update is available for both macOS Big Sur and macOS Monterey, the newest version of the Mac operating system that's set to release this fall.
The Safari Technology Preview update is available through the Software Update mechanism in System Preferences to anyone who has downloaded the browser. Full release notes for the update are available on the Safari Technology Preview website.
Apple's aim with Safari Technology Preview is to gather feedback from developers and users on its browser development process. Safari Technology Preview can run side-by-side with the existing Safari browser and while designed for developers, it does not require a developer account to download.
Popular Stories
Since the iPhone X in 2017, all of Apple's highest-end iPhone models have featured either stainless steel or titanium frames, but it has now been rumored that this design decision will be coming to an end with the iPhone 17 Pro models later this year.
In a post on Chinese social media platform Weibo today, the account Instant Digital said that the iPhone 17 Pro models will have an aluminum...
Apple is continuing to refine and update iOS 26, and beta three features smaller changes than we saw in beta 2, plus further tweaks to the Liquid Glass design. Apple is gearing up for the next phase of beta testing, and the company has promised that a public beta is set to come out in July.
Transparency
In some apps like Apple Music, Podcasts, and the App Store, Apple has toned down the...
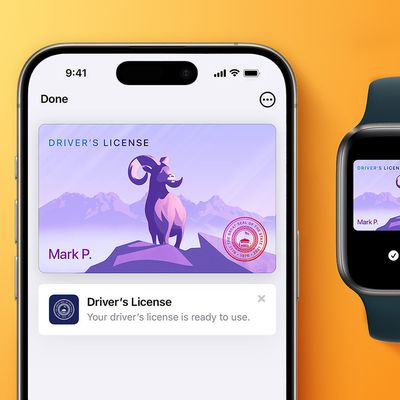
In select U.S. states, residents can add their driver's license or state ID to the Wallet app on the iPhone and Apple Watch, providing a convenient and contactless way to display proof of identity or age at select airports and businesses, and in select apps.
Unfortunately, this feature continues to roll out very slowly since it was announced in 2021, with only nine U.S. states, Puerto Rico,...
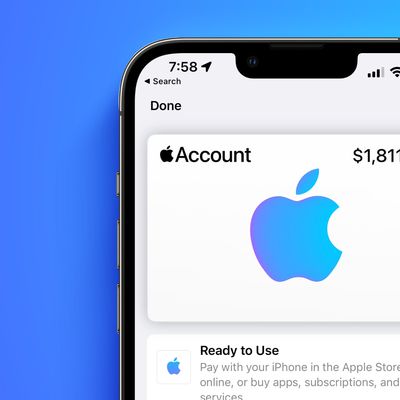
Apple is expanding the ability to add an Apple Account Card to the Wallet app to more countries, according to backend Apple Pay changes.
With iOS 15.5, Apple updated the Wallet app to allow users to add an Apple Account Card, which displays the Apple credit balance associated with an Apple ID.
If you receive an Apple gift card, for example, it is added to an Apple Account that is also...
Apple will launch its new iPhone 17 series in two months, and the iPhone 17 Pro models are expected to get a new design for the rear casing and the camera area. But more significant changes to the lineup are not expected until next year, when the iPhone 18 models arrive.
If you're thinking of trading in your iPhone for this year's latest, consider the following features rumored to be coming...
Three out of four iPhone 17 models will feature more RAM than the equivalent iPhone 16 models, according to a new leak that aligns with previous rumors.
The all-new iPhone 17 Air, the iPhone 17 Pro, and the iPhone 17 Pro Max will each be equipped with 12GB of RAM, according to Fixed Focus Digital, an account with more than two million followers on Chinese social media platform Weibo. The...
Apple should unveil the iPhone 17 series in September, and there might be one bigger difference between the Pro and Pro Max models this year.
As always, the Pro Max model will be larger than the Pro model:iPhone 17 Pro: 6.3-inch display
iPhone 17 Pro Max: 6.9-inch displayGiven the Pro Max is physically larger than the Pro, it has more internal space, allowing for a larger battery and...
The calendar has turned to July, meaning that 2025 is now more than half over. And while the summer months are often quiet for Apple, the company still has more than a dozen products coming later this year, according to rumors.
Below, we have outlined at least 15 new Apple products that are expected to launch later this year, along with key rumored features for each.
iPhone 17 Series
iPho...