Apple's upcoming iPadOS is designed to bring more desktop-class functionality to iPads with bigger screens, and as part of that aim, Safari is receiving a major overhaul that will enable it to display desktop versions of websites.

In the first instance, Apple is going about this by adapting Safari's mobile "user agent" – that aspect of the software which retrieves and renders interaction with web content – to enable the iOS browser to retrieve the desktop variety of a website by default, rather than its mobile counterpart.
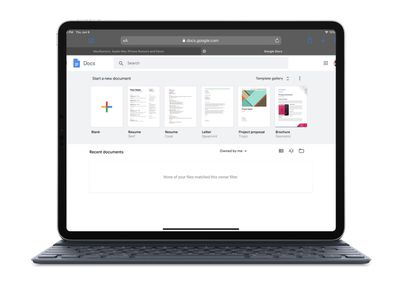
In addition to that, Apple appears to be custom-optimizing the iPadOS Safari user agent to include touch- and keyboard-based interaction with at least some popular websites. As highlighted by The Verge's Dieter Bohn in his brief testing of Google Docs, Apple has made it possible to use touch to hit the menu buttons.
Google Docs has long been a huge problem on the iPad, for two reasons. First, Google’s own iPad app is god-awful and the company seems hell-bent on not updating it to work better. Second, Google Docs in Safari on the iPad right now redirects you to that app even if you “Request Desktop Site.”
On iPadOS, however, Google Docs in Safari seems great.
Admittedly, I only spent about five minutes poking around, but I went straight for the stuff I didn’t expect to work at all — and it worked. Keyboard shortcuts for formatting and header styling, comments, cursor placement, and even watching real-time edits from another person in the doc all worked.
For the productivity suite, Safari for iPadOS seems to be re-rendering the web-based interface to align it more with the site's desktop functionality. Granted, we don't know yet how far this optimization extends – is it only available for a handful of commonly used desktop sites, for example, or will Apple's implementation be more extensible? – but it's at least a sign that Apple is doing a lot under the hood to make Safari on iPad more of a desktop-class user experience.
iPadOS will incorporate several features that recognize the tablet's function as a potential computer replacement, including a new Home screen, an updated Split View to enhance multitasking, improved Apple Pencil support, and additional keyboard shortcuts for use with physical keyboards. iPadOS is due to get its public release in the fall.