OS X 10.7.3 Beta Reveals Active Work on 'Retina' Display Support for Mac
Several times earlier this year, we covered Apple's work on "HiDPI" modes in OS X Lion for supporting ultra high-resolution displays offering greater pixel density with a similar increase in image quality to that seen with the iPhone's transition to a "Retina" display.
With new claims that Apple is set to release a new 15" MacBook Pro offering a resolution of 2880x1800 early next year, Apple's work on its HiDPI software support has also been gaining renewed attention. By doubling the resolution in each dimension over the existing 1440x900 MacBook Pro, Apple would achieve four times the number of pixels and provide developers with an easy way to scale existing artwork.
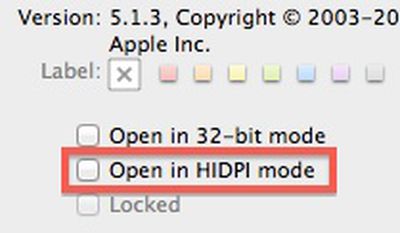
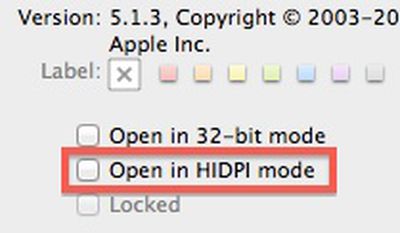
Evidence of Apple's continued work on HiDPI has shown up in developer builds of OS X 10.7.3, with the "Get Info" window for applications seeing the addition of an "Open in HIDPI mode" checkbox. But while that checkbox would presumably automatically use higher-resolution fonts and graphics that would display at the same absolute size as existing elements, it has not been functional in developer builds where it is present.

With yesterday's release of Build 11D36 to developers, Apple has now removed that checkbox from the "Get Info" window entirely. While its removal may suggest a step backward in Apple's implementation of HiDPI support, it is routine for Apple to activate and deactivate portions of features as it works on them. Consequently, the mere change in the checkbox's visibility in the new build indicates that Apple is indeed likely actively working on the feature.
Popular Stories
Apple may have canceled the super scratch resistant anti-reflective display coating that it planned to use for the iPhone 17 Pro models, according to a source with reliable information that spoke to MacRumors.
Last spring, Weibo leaker Instant Digital suggested Apple was working on a new anti-reflective display layer that was more scratch resistant than the Ceramic Shield. We haven't heard...
This week marks the 10th anniversary of the Apple Watch, which launched on April 24, 2015. Yesterday, we recapped features rumored for the Apple Watch Series 11, but since 2015, the Apple Watch has also branched out into the Apple Watch Ultra and the Apple Watch SE, so we thought we'd take a look at what's next for those product lines, too.
2025 Apple Watch Ultra 3
Apple didn't update the...
Apple has completed Engineering Validation Testing (EVT) for at least one iPhone 17 model, according to a paywalled preview of an upcoming DigiTimes report.
iPhone 17 Air mockup based on rumored design
The EVT stage involves Apple testing iPhone 17 prototypes to ensure the hardware works as expected. There are still DVT (Design Validation Test) and PVT (Production Validation Test) stages to...
Apple will likely manufacture its 20th anniversary iPhone models in China, despite broader efforts to shift production to India, according to Bloomberg's Mark Gurman.
In 2027, Apple is planning a "major shake-up" for the iPhone lineup to mark two decades since the original model launched. Gurman's previous reporting indicates the company will introduce a foldable iPhone alongside a "bold"...
While the so-called "iPhone 17 Air" is not expected to launch until September, there are already plenty of rumors about the ultra-thin device.
Overall, the iPhone 17 Air sounds like a mixed bag. While the device is expected to have an impressively thin and light design, rumors indicate it will have some compromises compared to iPhone 17 Pro models, including only a single rear camera, a...
While the iPhone 17 Pro and iPhone 17 Pro Max are not expected to launch until September, there are already plenty of rumors about the devices.
Below, we recap key changes rumored for the iPhone 17 Pro models as of April 2025:
Aluminum frame: iPhone 17 Pro models are rumored to have an aluminum frame, whereas the iPhone 15 Pro and iPhone 16 Pro models have a titanium frame, and the iPhone ...
Apple is preparing to launch a dramatically thinner iPhone this September, and if recent leaks are anything to go by, the so-called iPhone 17 Air could boast one of the most radical design shifts in recent years.
iPhone 17 Air dummy model alongside iPhone 16 Pro (credit: AppleTrack)
At just 5.5mm thick (excluding a slightly raised camera bump), the 6.6-inch iPhone 17 Air is expected to become ...