OS X 10.7.3 Beta Reveals Active Work on 'Retina' Display Support for Mac
Several times earlier this year, we covered Apple's work on "HiDPI" modes in OS X Lion for supporting ultra high-resolution displays offering greater pixel density with a similar increase in image quality to that seen with the iPhone's transition to a "Retina" display.
With new claims that Apple is set to release a new 15" MacBook Pro offering a resolution of 2880x1800 early next year, Apple's work on its HiDPI software support has also been gaining renewed attention. By doubling the resolution in each dimension over the existing 1440x900 MacBook Pro, Apple would achieve four times the number of pixels and provide developers with an easy way to scale existing artwork.
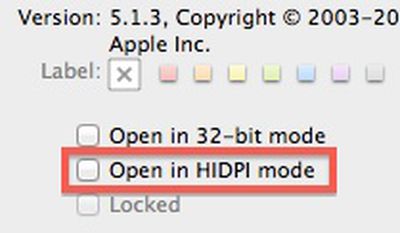
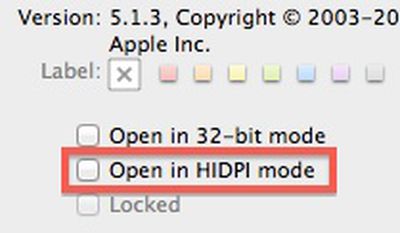
Evidence of Apple's continued work on HiDPI has shown up in developer builds of OS X 10.7.3, with the "Get Info" window for applications seeing the addition of an "Open in HIDPI mode" checkbox. But while that checkbox would presumably automatically use higher-resolution fonts and graphics that would display at the same absolute size as existing elements, it has not been functional in developer builds where it is present.

With yesterday's release of Build 11D36 to developers, Apple has now removed that checkbox from the "Get Info" window entirely. While its removal may suggest a step backward in Apple's implementation of HiDPI support, it is routine for Apple to activate and deactivate portions of features as it works on them. Consequently, the mere change in the checkbox's visibility in the new build indicates that Apple is indeed likely actively working on the feature.
Popular Stories
A new Apple TV is expected to be released later this year, and a handful of new features and changes have been rumored for the device.
Below, we recap what to expect from the next Apple TV, according to rumors.
Rumors
Faster Wi-Fi Support
The next Apple TV will be equipped with Apple's own combined Wi-Fi and Bluetooth chip, according to Bloomberg's Mark Gurman. He said the chip supports ...
Apple will launch its new iPhone 17 series in two months, and the iPhone 17 Pro models are expected to get a new design for the rear casing and the camera area. But more significant changes to the lineup are not expected until next year, when the iPhone 18 models arrive.
If you're thinking of trading in your iPhone for this year's latest, consider the following features rumored to be coming...
Apple's next-generation iPhone 17 Pro and iPhone 17 Pro Max are only two months away, and there are plenty of rumors about the devices.
Below, we recap key changes rumored for the iPhone 17 Pro models.
Latest Rumors
These rumors surfaced in June and July:A redesigned Dynamic Island: It has been rumored that all iPhone 17 models will have a redesigned Dynamic Island interface — it might ...
The long wait for an Apple Watch Ultra 3 is nearly over, and a handful of new features and changes have been rumored for the device.
Below, we recap what to expect from the Apple Watch Ultra 3:Satellite connectivity for sending and receiving text messages when Wi-Fi and cellular coverage is unavailable
5G support, up from LTE on the Apple Watch Ultra 2
Likely a wide-angle OLED display that ...
iPhone 17 Pro and iPhone 17 Pro Max models with displays made by BOE will be sold exclusively in China, according to a new report.
Last week, it emerged that Chinese display manufacturer BOE was aggressively ramping up its OLED production capacity for future iPhone models as part of a plan to recapture a major role in Apple's supply chain.
Now, tech news aggregator Jukan Choi reports...
The iOS 26 public beta release is quickly approaching, while developers have recently gotten their hands on a third round of betas that has seen Apple continue to tweak features, design, and functionality.
We're also continuing to hear rumors about the iPhone 17 lineup that is now just about right around the corner, while Apple's latest big-budget film appears to be taking off, so read on...