New iPad Notes: Battery Charging at 100%, Safari Scaling Images
A couple of new findings as people spend more time with their new iPads. First, iLounge reports on findings by DisplayMate on the new iPads charging behavior. It turns out the iPad continues to charge for as long as an hour after it says its at 100%, suggesting the on-screen indicator isn't quite accurate and may still need more charging.
In an email exchange with iLounge, DisplayMate President Ray Soneira indicated that the third-generation iPad—when connected to power via the included Apple 10W Power Adapter—actually continued to draw 10W of power for up to one hour after reaching what is reported by iOS as a full 100% charge
iLounge found in their battery testing of the new iPad that sometimes the charge would drop initially quickly when they thought the iPad was fully charged.
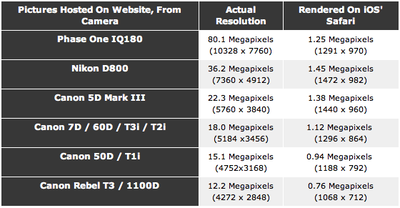
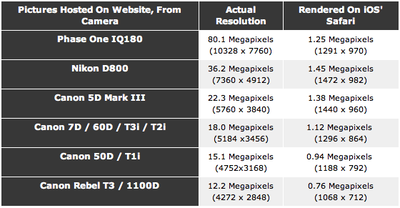
Earlier in the week, Tom's Hardware noticed that Safari on the new iPad was automatically scaling large images down significantly.

Large images were automatically scaled down to near 1 megapixel resolutions. This means that if you are viewing large images through Safari, you aren't getting the full Retina experience. A workaround mentioned is to save the image to Photos which seems to preserve the original resolution.
These findings were confirmed by web developer Duncan Davidson who ran into the limit when trying to enhance his websites with Retina-sized images.
Popular Stories
iOS 18 is expected to be the "biggest" update in the iPhone's history. Below, we recap rumored features and changes for the iPhone. iOS 18 is rumored to include new generative AI features for Siri and many apps, and Apple plans to add RCS support to the Messages app for an improved texting experience between iPhones and Android devices. The update is also expected to introduce a more...
A week after Apple updated its App Review Guidelines to permit retro game console emulators, a Game Boy emulator for the iPhone called iGBA has appeared in the App Store worldwide. The emulator is already one of the top free apps on the App Store charts. It was not entirely clear if Apple would allow emulators to work with all and any games, but iGBA is able to load any Game Boy ROMs that...
Apple today said it removed Game Boy emulator iGBA from the App Store for violating the company's App Review Guidelines related to spam (section 4.3) and copyright (section 5.2), but it did not provide any specific details. iGBA was a copycat version of developer Riley Testut's open-source GBA4iOS app. The emulator rose to the top of the App Store charts following its release this weekend,...
Apple's first set of new AI features planned for iOS 18 will not rely on cloud servers at all, according to Bloomberg's Mark Gurman. "As the world awaits Apple's big AI unveiling on June 10, it looks like the initial wave of features will work entirely on device," said Gurman, in the Q&A section of his Power On newsletter today. "That means there's no cloud processing component to the...
Best Buy this weekend has a big sale on Apple MacBooks and iPads, including new all-time low prices on the M3 MacBook Air, alongside the best prices we've ever seen on MacBook Pro, iPad, and more. Some of these deals require a My Best Buy Plus or My Best Buy Total membership, which start at $49.99/year. In addition to exclusive access to select discounts, you'll get free 2-day shipping, an...
Bloomberg's Mark Gurman recently reported that the first Macs with M4 series chips will be released later this year, with more models to follow next year. In his Power On newsletter today, Gurman shared a more specific roadmap for these Macs. Here is the order in which Gurman expects the Macs to launch:1. A low-end 14-inch MacBook Pro with the M4, coming around the end of 2024. 2. A 24-inch ...
Apple's hardware roadmap was in the news this week, with things hopefully firming up for a launch of updated iPad Pro and iPad Air models next month while we look ahead to the other iPad models and a full lineup of M4-based Macs arriving starting later this year. We also heard some fresh rumors about iOS 18, due to be unveiled at WWDC in a couple of months, while we took a look at how things ...
The first approved Nintendo Entertainment System (NES) emulator for the iPhone and iPad was made available on the App Store today following Apple's rule change. The emulator is called Bimmy, and it was developed by Tom Salvo. On the App Store, Bimmy is described as a tool for testing and playing public domain/"homebrew" games created for the NES, but the app allows you to load ROMs for any...






















Top Rated Comments
EDIT: For those who say it is for memory, cellular reasons or speed of the web browser, the iPad 3 is meant for high resolution images. If there's one available, and you are on WiFi, then why restrain it. It does have 1GB of memory..
This makes sense on other iOS devices, but the iPad 3's selling point is the retina display. Seems daft to downscale images below the 3 megapixel screen the iPad 3 has when a WiFi connection is available along with enough memory.
No. Wifi content does not go through a proxy. This is built into the Safari app.
As for the battery, I think the meter is wildly inaccurate for iOS 5.1 on the iPad 3. Apple will need to calibrate it better in the 5.1.1 update that is soon to follow.
Hi all,
I remember having trouble reading an online comic because some strips were bigger than 2Mega Pixels, the image was unsharp, as if the number of pixels was reduced to 1/4th (was confirmed on the ios Safari specifications doc)
is'nt it the same kind of behaviour ?
update: https://developer.apple.com/library/safari/#documentation/appleapplications/reference/safariwebcontent/CreatingContentforSafarioniPhone/CreatingContentforSafarioniPhone.html (https://developer.apple.com/library/safari/#documentation/appleapplications/reference/safariwebcontent/CreatingContentforSafarioniPhone/CreatingContentforSafarioniPhone.html)